什么是关键渲染路径?

关键渲染路径是指浏览器从接收HTML、CSS和JavaScript文件到将这些资源渲染成可视化页面的整个过程。这个过程包括以下几个关键步骤:
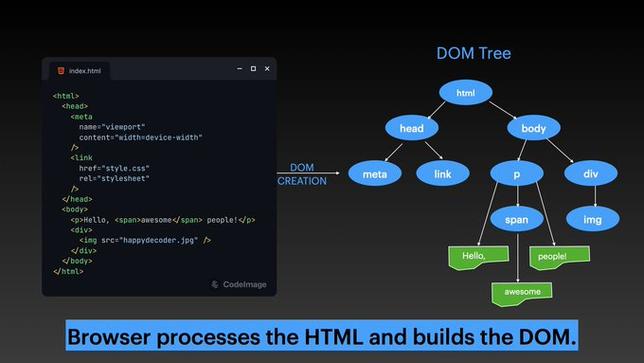
1. HTML解析与DOM构建
浏览器解析HTML文档,并将其转换为文档对象模型(DOM)。DOM是HTML文档的树状结构表示,每个HTML元素都是一个节点。
2. CSS解析与CSSOM构建
浏览器解析CSS文件,并构建CSS对象模型(CSSOM)。CSSOM包含了所有应用于页面的样式信息。
3. 渲染树构建
浏览器将DOM和CSSOM合并,生成渲染树。渲染树只包含需要显示的页面元素及其样式信息。
4. 布局(Layout)
浏览器计算渲染树中每个节点的确切位置和大小,这个过程称为布局或重排。
5. 绘制(Paint)
浏览器将渲染树中的每个节点绘制到屏幕上,完成页面的可视化渲染。
优化关键渲染路径的策略
为了优化关键渲染路径,开发者可以采取以下策略:
1. 减少关键资源的数量
关键资源是指那些阻止页面首次渲染的资源,如CSS和JavaScript文件。通过减少关键资源的数量,可以加快页面的渲染速度。
2. 压缩和最小化资源
压缩和最小化CSS、JavaScript和HTML文件可以减少文件大小,从而加快下载和解析速度。
3. 使用异步加载JavaScript
将JavaScript文件标记为异步加载(async或defer),可以避免阻塞HTML解析和页面渲染。
4. 优化CSS交付
将关键CSS内联到HTML文档中,可以减少CSS文件的下载时间,从而加快页面渲染速度。
5. 使用CDN加速资源加载
使用内容分发网络(CDN)可以加快资源文件的下载速度,从而优化关键渲染路径。
常见的优化工具和技术
在优化关键渲染路径的过程中,开发者可以使用以下工具和技术:
优化关键渲染路径是提升网页性能的关键策略。通过减少关键资源的数量、压缩和最小化资源、使用异步加载JavaScript、优化CSS交付以及使用CDN加速资源加载,开发者可以显著提高页面的加载速度,从而提升用户体验和搜索引擎排名。在实际开发中,结合使用Lighthouse、WebPageTest等工具,可以更有效地分析和优化关键渲染路径,打造快速响应的网页体验。
常见问题解答
1. 什么是关键渲染路径?
关键渲染路径是指浏览器从接收HTML、CSS和JavaScript文件到将这些资源渲染成可视化页面的整个过程。
2. 如何减少关键资源的数量?
可以通过内联关键CSS、异步加载JavaScript、延迟加载非关键资源等方法来减少关键资源的数量。
3. 什么是CDN,它如何优化关键渲染路径?
CDN是内容分发网络,它通过将资源文件分发到全球各地的服务器上,加快资源的下载速度,从而优化关键渲染路径。
4. 如何测试和优化关键渲染路径?
可以使用Lighthouse、WebPageTest、PageSpeed Insights等工具来测试和分析网页性能,并根据工具提供的优化建议进行优化。


