什么是资源预取(Prefetch)?

资源预取(Prefetch)是一种浏览器优化技术,通过在用户实际需要之前提前加载资源,以减少页面加载时间,提升用户体验。这种技术可以应用于多种资源类型,包括HTML文档、CSS文件、JavaScript脚本、图片等。通过预取,浏览器可以在用户点击链接或执行操作之前,提前获取并缓存这些资源,从而在用户真正需要时能够快速加载。
资源预取的工作原理
浏览器如何实现资源预取?
资源预取的工作原理基于浏览器的缓存机制。当浏览器检测到预取指令时,会在后台异步加载指定的资源,并将其存储在缓存中。这样,当用户访问这些资源时,浏览器可以直接从缓存中读取,而不需要再次从服务器请求,从而显著减少加载时间。
资源预取的触发条件
资源预取通常由开发者通过HTML标签或JavaScript代码来触发。,使用``标签可以指示浏览器预取指定的资源。浏览器也会根据用户的行为模式,自动预取一些可能被访问的资源,以进一步优化加载速度。
资源预取的实现方法
HTML标签实现资源预取
在HTML中,可以通过``标签的`rel="prefetch"`属性来实现资源预取。:``。这行代码会指示浏览器预取`example.css`文件,并将其存储在缓存中,以便在需要时快速加载。
JavaScript实现资源预取
除了HTML标签,还可以通过JavaScript代码来实现资源预取。,使用`fetch` API可以在后台异步加载资源,并将其存储在缓存中。这种方法更加灵活,可以根据具体的应用场景动态决定预取的资源。
资源预取的最佳实践
在实际应用中,资源预取需要谨慎使用,以避免不必要的资源浪费和性能问题。以下是一些资源预取的最佳实践:
通过合理使用资源预取技术,可以显著提升网页的加载速度,改善用户体验。开发者需要根据具体的应用场景和用户需求,灵活调整预取策略,以达到最佳的效果。
资源预取的常见问题解答
1. 资源预取是否会影响网页性能?
资源预取本身不会显著影响网页性能,但如果预取了大量不必要的资源,可能会导致带宽浪费和缓存压力。因此,开发者需要谨慎选择预取的资源。
2. 如何监控资源预取的效果?
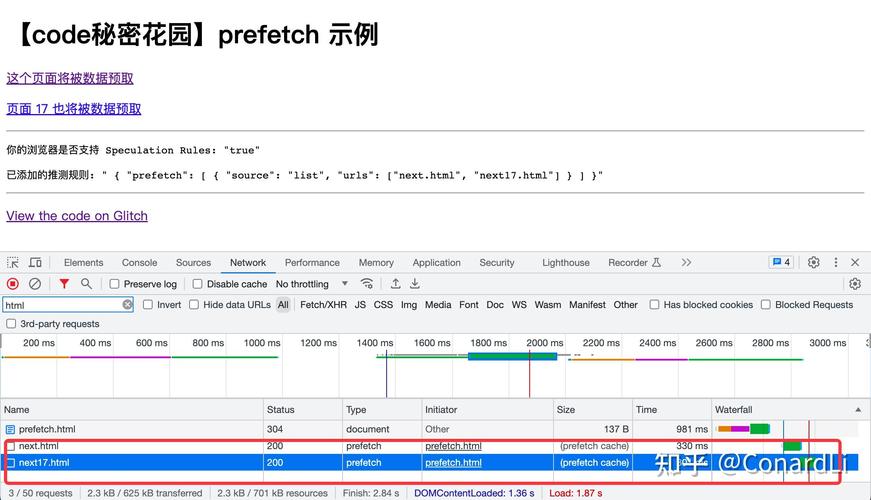
可以通过浏览器的开发者工具和性能监控工具,跟踪预取资源的加载情况和使用情况,评估预取操作的实际效果。
3. 资源预取是否适用于所有类型的资源?
资源预取适用于多种类型的资源,包括HTML、CSS、JavaScript和图片等。但对于一些动态生成的资源,预取可能效果有限。
4. 资源预取与懒加载有何区别?
资源预取是在用户需要之前提前加载资源,而懒加载则是延迟加载用户当前不需要的资源。两者可以结合使用,以进一步优化网页性能。
资源预取(Prefetch)是一种有效的网页优化技术,能够显著提升页面加载速度和用户体验。通过合理使用预取技术,开发者可以为用户提供更加流畅和快速的浏览体验。


