在数字化时代,用户体验和界面设计的重要性日益凸显,网站卡片式设计作为一种流行的设计趋势,不仅能够提升用户的浏览体验,还能有效提高信息传递的效率。以下是关于网站卡片式设计的详细探讨。


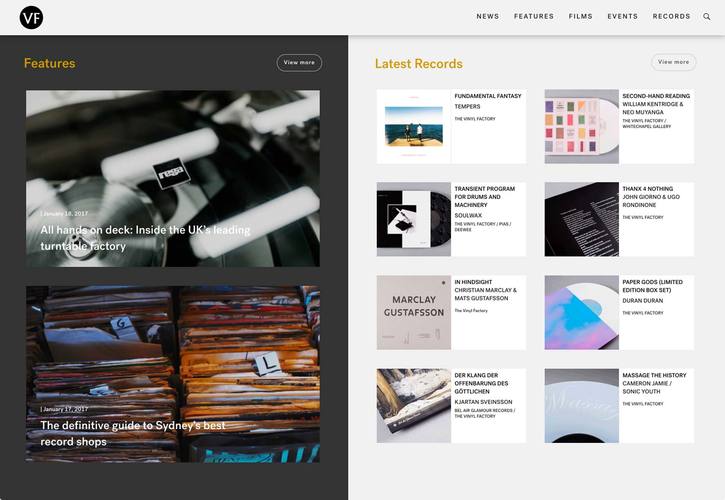
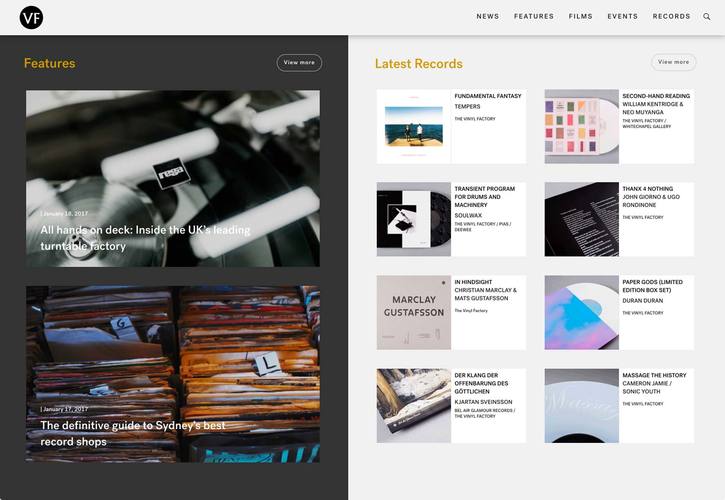
(图片来源网络,侵删)
网站卡片式设计以其独特的布局和视觉效果,吸引了众多设计师和用户的目光。以下是几个关键点,揭示了卡片式设计的魅力所在:
子标题1:信息聚合与展现
卡片式设计将信息以模块化的方式进行聚合,每个卡片都是一个独立的信息单元,用户可以快速浏览和获取所需信息。
子标题2:视觉层次的划分
通过不同的卡片布局和样式,设计者可以有效地划分视觉层次,使得页面更加清晰、有序,用户可以轻松地识别和关注重要内容。
子标题3:响应式布局的兼容性
卡片式设计具有良好的响应式布局兼容性,无论是在桌面端还是移动端,都能保持良好的用户体验。
接下来,我们将深入探讨网站卡片式设计的具体实现方法。网站卡片式设计的实现技巧
要实现一个成功的卡片式设计,以下是一些实用的技巧和注意事项:
子标题1:简洁明了的视觉元素
使用简洁的视觉元素,如图标、图片和文字,以确保卡片内容清晰、直观。
子标题2:合理的布局与排版
合理规划卡片的布局和排版,确保信息呈现有序,避免过度拥挤或空白过多。
子标题3:交互体验的优化
优化用户的交互体验,如点击卡片时的动画效果、卡片内容的动态加载等,都能提升用户的满意度。
通过以上方法,我们可以打造出既美观又实用的网站卡片式设计。结语
网站卡片式设计以其独特的美学和实用功能,成为了现代网站设计的趋势之一。通过合理规划和实施,卡片式设计将为用户带来更加高效和愉悦的浏览体验。
文章版权声明:除非注明,否则均为论主机评测网原创文章,转载或复制请以超链接形式并注明出处。


