在数字化时代,网站线框图设计是构建网站过程中至关重要的一步。以下是关于网站线框图设计的详细探讨。
网站线框图设计是网站开发过程中的基础阶段,它有助于规划和组织网站的内容和布局。以下是网站线框图设计的要点。


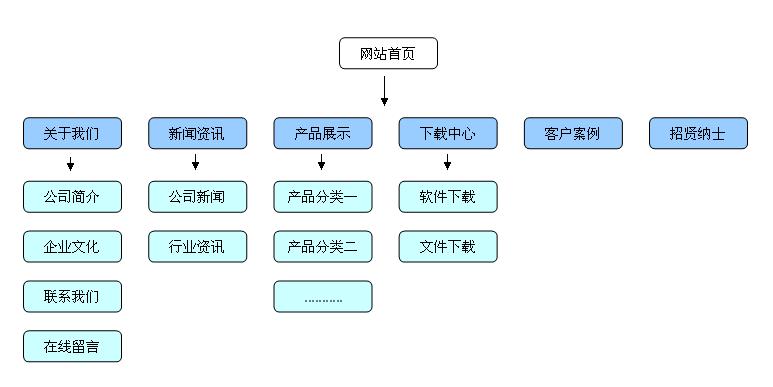
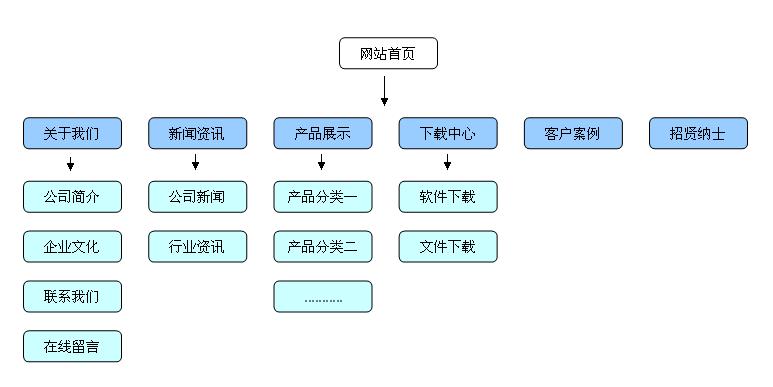
(图片来源网络,侵删)
一、理解线框图的概念
线框图是一种用于展示网站页面布局的简单图形表示,它不包含色彩、图片或具体设计元素,而是以线条和框框的形式展示网站的基本结构。
二、线框图的重要性
- 明确网站布局:线框图可以帮助设计师和开发者明确网站各个页面的布局和结构。
- 优化用户体验:通过线框图,设计师可以规划用户在网站上的导航路径,优化用户体验。
- 提高开发效率:线框图为开发者提供了一个清晰的蓝图,有助于提高开发效率。
三、线框图设计的关键步骤
- 研究需求:了解网站的目标用户和需求,确定网站的主要功能。
- 规划布局:根据需求,规划网站各个页面的布局和结构。
- 绘制线框图:使用专业工具,如Axure、Sketch等,绘制线框图。
- 迭代优化:根据反馈和需求,不断迭代和优化线框图。
四、线框图设计的原则
- 简洁明了:线框图应该简洁明了,易于理解和沟通。
- 一致性:保持线框图中元素的一致性,提高设计的一致性。
- 可扩展性:考虑未来可能的扩展,确保线框图具有可扩展性。
五、
网站线框图设计是网站开发过程中不可或缺的一步,它有助于规划网站的结构和布局,优化用户体验,并提高开发效率。通过遵循上述原则和步骤,设计师可以创建出高质量的线框图,为网站的成功奠定基础。 以上就是关于网站线框图设计的详细探讨,希望对您有所帮助。
文章版权声明:除非注明,否则均为论主机评测网原创文章,转载或复制请以超链接形式并注明出处。


