表单设计的基本原则

表单设计的基本原则是确保用户能够快速、准确地完成填写任务。表单的布局应简洁明了,避免过多的复杂元素干扰用户视线。字段的排列顺序应符合用户的填写逻辑,通常从上到下、从左到右。表单的视觉层次应清晰,通过不同的字体大小、颜色和间距来区分重要信息和次要信息。
表单设计的用户体验优化
减少用户填写负担
为了提高用户体验,表单设计应尽量减少用户的填写负担。,可以通过自动填充功能减少用户的输入次数,或者通过智能提示帮助用户快速选择正确的选项。表单的字段数量应控制在合理范围内,避免让用户感到繁琐和厌烦。
提供清晰的反馈
用户在填写表单时,需要及时得到反馈以确认其操作是否正确。,当用户输入错误时,表单应立即显示错误提示,并提供具体的修改建议。同时,表单的提交按钮应明确标识,并在用户提交后显示成功或失败的状态信息。
表单设计的视觉设计技巧
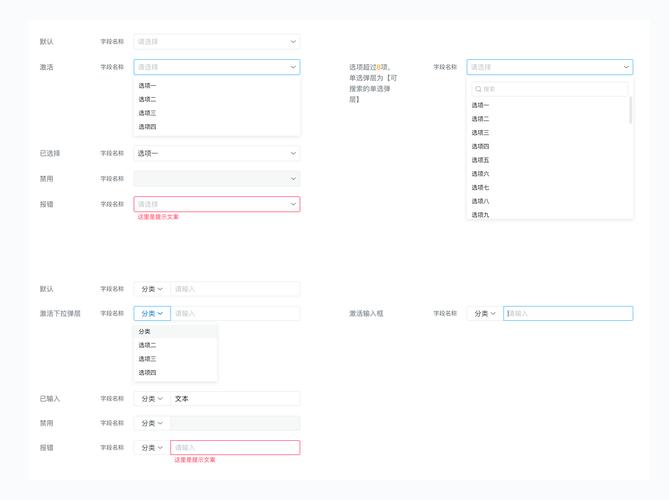
表单的视觉设计同样重要,它直接影响用户的第一印象和填写体验。表单的颜色搭配应和谐,避免使用过于刺眼的颜色。表单的字体应清晰易读,避免使用过于复杂或难以辨认的字体。表单的按钮和输入框应设计得简洁大方,方便用户点击和输入。
表单设计的响应式设计
随着移动设备的普及,表单设计必须考虑到不同设备的兼容性。响应式设计可以确保表单在不同屏幕尺寸下都能正常显示和使用。,表单的布局应能够自适应屏幕宽度,输入框的大小应适合触屏操作,按钮的位置应方便用户点击。
表单设计的常见问题解答
1. 如何减少表单的填写时间? 通过自动填充、智能提示和减少字段数量,可以有效减少用户的填写时间。
2. 如何提高表单的填写准确率? 提供清晰的错误提示和修改建议,可以帮助用户提高填写准确率。
3. 如何优化表单的移动端体验? 采用响应式设计,确保表单在不同设备上都能正常显示和使用。
高效的表单设计需要兼顾用户体验和视觉美感。通过遵循基本原则、优化用户体验、运用视觉设计技巧和采用响应式设计,您可以创建出既美观又实用的表单,提升用户的填写效率和满意度。


