什么是图表库?

图表库是一组预先构建的图表组件和工具,旨在简化和加速数据可视化的过程。它通常包括各种类型的图表,如柱状图、折线图、饼图、散点图等,以及相关的配置选项和交互功能。图表库可以集成到各种编程语言和框架中,如JavaScript、Python、R等,为开发者提供灵活的数据可视化解决方案。
图表库的优势
1. 提高开发效率
使用图表库可以显著减少开发时间和成本。开发者无需从头开始编写复杂的图表代码,只需调用库中的函数和方法,即可快速生成美观、交互性强的图表。
2. 丰富的图表类型
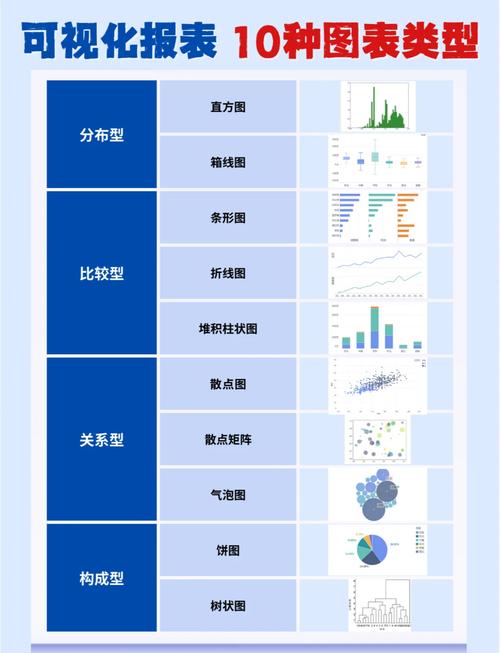
图表库通常提供多种图表类型,满足不同数据展示需求。从基础的柱状图、折线图到复杂的热力图、树状图,图表库为开发者提供了广泛的选择。
3. 强大的交互功能
现代图表库通常支持丰富的交互功能,如缩放、平移、悬停提示、点击事件等。这些功能不仅增强了用户体验,还使数据探索和分析更加直观和高效。
4. 跨平台兼容性
许多图表库支持多种平台和设备,包括桌面、移动设备和Web。这种跨平台兼容性确保了图表在不同环境下的良好表现和一致性。
图表库的应用场景
图表库在各个领域都有广泛的应用,以下是一些典型的应用场景:
如何选择适合的图表库
在选择图表库时,需要考虑以下几个因素:
,图表库作为数据可视化的强大工具,在现代数据分析和展示中扮演着重要角色。通过了解图表库的定义、优势、应用场景和选择方法,我们可以更好地利用这一工具,提升数据分析和展示的效率和效果。
常见问题解答
1. 图表库和可视化工具有什么区别?
图表库通常是一组编程接口和组件,需要开发者编写代码来创建图表。而可视化工具则提供图形用户界面,用户可以通过拖拽和配置来创建图表,无需编程。
2. 最流行的JavaScript图表库有哪些?
目前最流行的JavaScript图表库包括D3.js、Chart.js、Highcharts、ECharts等。它们各有特色,适用于不同的应用场景。
3. 图表库可以用于移动应用开发吗?
是的,许多现代图表库都支持移动应用开发。,Chart.js和Highcharts都提供了对移动设备的良好支持,可以在iOS和Android应用中集成使用。
4. 如何确保图表库生成的图表具有可访问性?
为了确保图表的可访问性,可以使用图表库提供的ARIA属性支持,为图表元素添加适当的描述。,还可以提供文本替代方案,如数据表格,供屏幕阅读器用户使用。


