Vue.js的核心特性

Vue.js 提供了一系列强大的核心特性,使得开发者能够高效地构建复杂的单页应用(SPA)。Vue.js 采用了响应式的数据绑定系统,这意味着当数据发生变化时,视图会自动更新,无需手动操作DOM。Vue.js 提供了组件化的开发模式,允许开发者将UI分解为独立的、可复用的组件,从而提高代码的可维护性和复用性。Vue.js 还支持虚拟DOM,通过高效的算法来最小化DOM操作,提升应用性能。
Vue.js的优势
易于学习和使用
Vue.js 的API设计简洁明了,文档详尽且易于理解,使得新手开发者能够快速上手。相比于其他前端框架,Vue.js 的学习曲线较为平缓,开发者可以在短时间内掌握其核心概念和用法。
灵活的集成方式
Vue.js 可以作为一个独立的库使用,也可以集成到现有的项目中。无论是从头开始构建一个新项目,还是在已有项目中引入Vue.js,开发者都可以根据需求灵活选择集成方式。这种灵活性使得Vue.js 成为许多开发者的首选框架。
Vue.js在实际项目中的应用
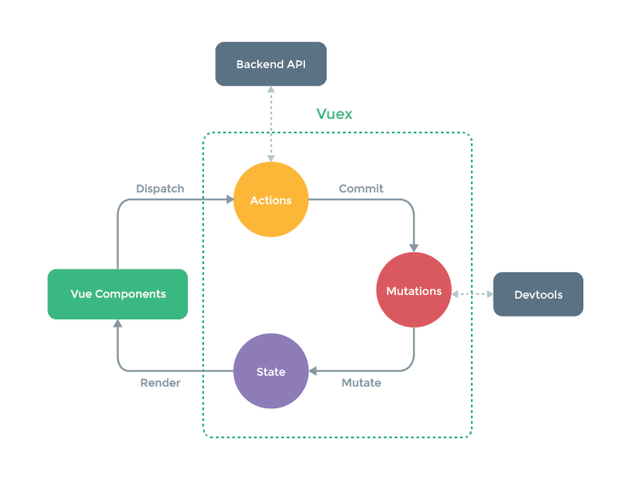
在实际项目中,Vue.js 的应用场景非常广泛。,在构建单页应用时,Vue.js 提供了路由管理工具Vue Router,使得开发者能够轻松实现页面之间的跳转和导航。Vue.js 还支持状态管理工具Vuex,帮助开发者管理应用中的全局状态,确保数据的一致性和可预测性。通过结合这些工具,开发者可以构建出功能丰富、性能优越的前端应用。
Vue.js 是一款功能强大且易于使用的JavaScript框架,适用于构建各种类型的用户界面。通过其响应式数据绑定、组件化开发模式以及高效的虚拟DOM技术,Vue.js 能够显著提升开发效率和用户体验。无论是新手开发者还是经验丰富的专业人士,Vue.js 都是一个值得尝试的前端框架。
常见问题解答
Q1: Vue.js 与其他前端框架相比有哪些优势?
A1: Vue.js 的优势在于其简洁的API设计、灵活的集成方式以及高效的性能。相比于其他前端框架,Vue.js 的学习曲线较为平缓,易于上手,且能够灵活地集成到现有项目中。
Q2: Vue.js 的响应式数据绑定是如何实现的?
A2: Vue.js 通过使用Object.defineProperty或Proxy来劫持数据对象的属性,当数据发生变化时,Vue.js 会自动更新相关的视图,从而实现响应式的数据绑定。
Q3: 如何在Vue.js 中管理全局状态?
A3: 在Vue.js 中,可以使用Vuex来管理全局状态。Vuex 是一个专为Vue.js 应用程序开发的状态管理模式,它集中存储所有组件的状态,并以可预测的方式管理状态的变化。


