在Web开发中,跨域请求是一个常见且复杂的问题。由于浏览器的同源策略,跨域请求通常会被阻止,这给开发者带来了诸多不便。本文将详细探讨跨域请求的原理、常见的跨域场景以及解决方案,帮助开发者更好地理解和应对跨域问题。

什么是跨域请求?

(图片来源网络,侵删)
跨域请求是指浏览器从一个域名向另一个域名发起请求。由于浏览器的同源策略,跨域请求通常会被阻止。同源策略要求请求的协议、域名和端口号必须完全相同,否则就会被认为是跨域请求。
跨域请求的原理
同源策略
同源策略是浏览器的一种安全机制,用于防止恶意网站窃取用户数据。它要求请求的协议、域名和端口号必须完全相同,否则就会被认为是跨域请求。同源策略不仅限制了跨域请求,还限制了跨域脚本、跨域iframe等操作。
跨域请求的常见场景
跨域请求的常见场景包括:
- 从不同域名的API获取数据
- 使用第三方服务(如Google Maps、Facebook登录等)
- 在多个子域名之间共享资源
跨域请求的解决方案
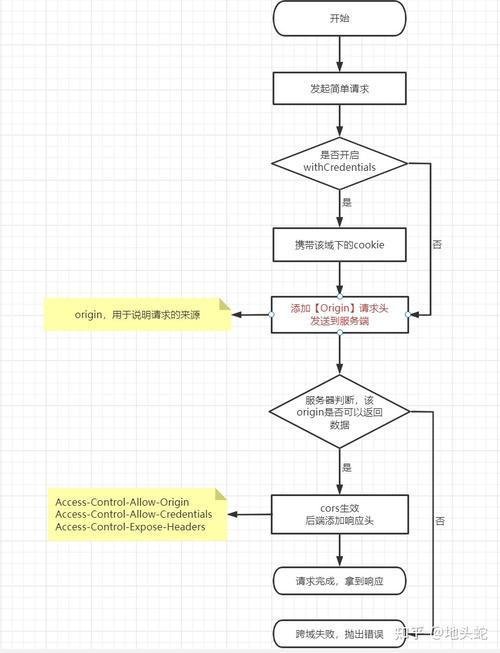
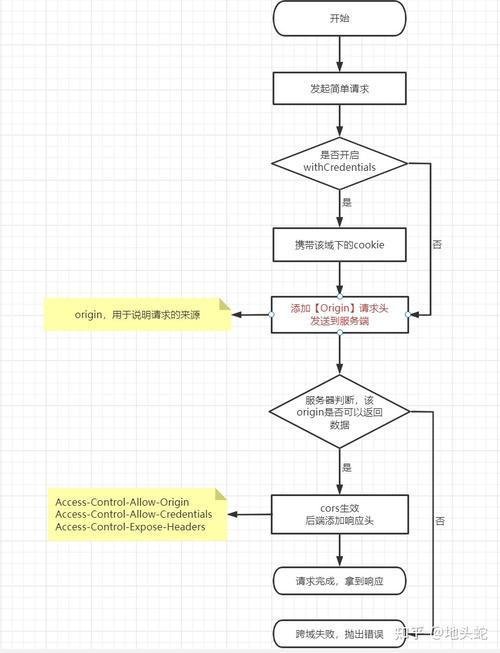
CORS(跨域资源共享)
CORS是一种W3C标准,允许服务器在响应头中添加特定的字段,以允许跨域请求。通过配置CORS,服务器可以指定哪些域名可以访问资源,以及允许哪些HTTP方法和头部信息。
JSONP(JSON with Padding)
JSONP是一种利用


