1. 父子组件通信

在Vue.js中,父子组件通信是最常见的通信方式之一。父组件通过props向子组件传递数据,而子组件通过事件向父组件传递数据。
1.1 父组件向子组件传递数据
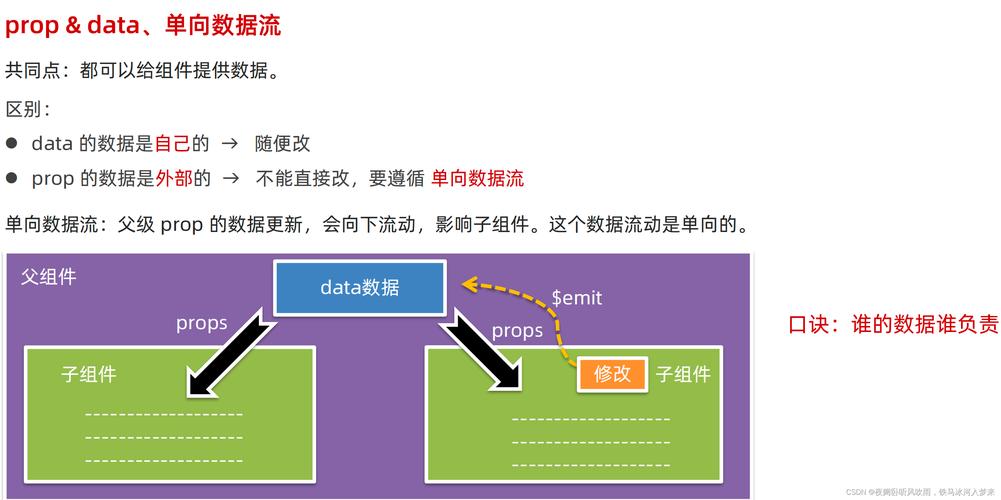
父组件可以通过props向子组件传递数据。props是父组件向子组件传递数据的一种方式,子组件通过props接收父组件传递的数据。
1.2 子组件向父组件传递数据
子组件可以通过事件向父组件传递数据。子组件通过$emit触发事件,父组件通过v-on监听事件,从而实现子组件向父组件传递数据。
2. 兄弟组件通信
兄弟组件之间的通信可以通过父组件作为中介来实现,也可以使用EventBus或Vuex来实现。
2.1 通过父组件作为中介
兄弟组件之间的通信可以通过父组件作为中介来实现。一个兄弟组件通过事件向父组件传递数据,父组件再通过props向另一个兄弟组件传递数据。
2.2 使用EventBus
EventBus是一种全局事件总线,可以用来实现兄弟组件之间的通信。通过EventBus,一个组件可以触发事件,另一个组件可以监听事件,从而实现组件之间的通信。
2.3 使用Vuex
Vuex是一个状态管理库,可以用来实现兄弟组件之间的通信。通过Vuex,组件可以共享状态,从而实现组件之间的通信。
3. 跨层级组件通信
跨层级组件通信可以通过EventBus或Vuex来实现。
3.1 使用EventBus
EventBus可以用来实现跨层级组件之间的通信。通过EventBus,一个组件可以触发事件,另一个组件可以监听事件,从而实现组件之间的通信。
3.2 使用Vuex
Vuex可以用来实现跨层级组件之间的通信。通过Vuex,组件可以共享状态,从而实现组件之间的通信。
组件通信是前端开发中非常重要的一个概念。通过掌握不同的通信方式,我们可以在实际开发中灵活运用这些方法,提升开发效率和代码质量。无论是父子组件之间的通信,还是兄弟组件之间的通信,甚至是跨层级的组件通信,都可以通过props、事件、Vuex、EventBus等方式来实现。
常见问题:
- Q: 什么是组件通信?
- A: 组件通信是指在Vue.js中,不同组件之间如何传递数据和交互。
- Q: 父子组件如何通信?
- A: 父组件通过props向子组件传递数据,子组件通过事件向父组件传递数据。
- Q: 兄弟组件如何通信?
- A: 兄弟组件可以通过父组件作为中介、EventBus或Vuex来实现通信。
- Q: 跨层级组件如何通信?
- A: 跨层级组件可以通过EventBus或Vuex来实现通信。


