什么是数据绑定?

数据绑定是一种将数据模型与用户界面进行动态连接的技术。通过数据绑定,开发者可以在数据模型发生变化时,自动更新用户界面,反之亦然。这种技术极大地简化了开发过程,减少了手动更新界面的工作量。
数据绑定的实现方式
单向数据绑定
单向数据绑定是指数据从数据模型流向用户界面,但不会反向流动。当数据模型发生变化时,用户界面会自动更新,但用户界面的变化不会影响数据模型。这种方式适用于数据模型较为简单,且不需要用户输入的场景。
双向数据绑定
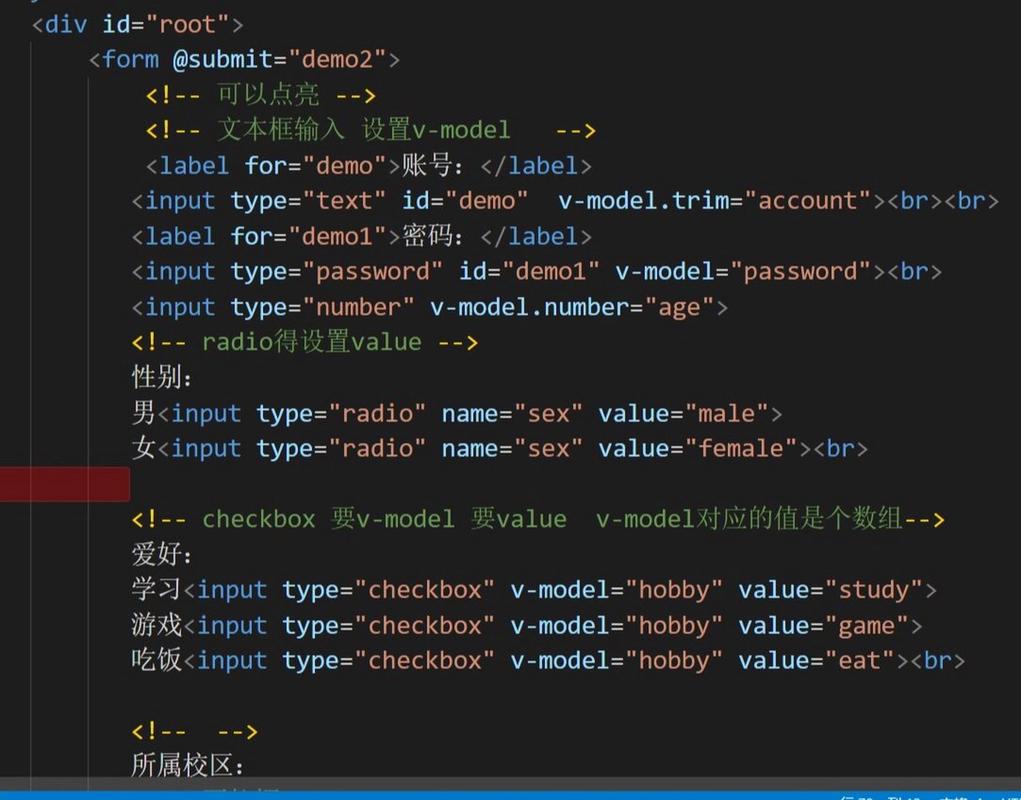
双向数据绑定是指数据在数据模型和用户界面之间双向流动。当数据模型发生变化时,用户界面会自动更新;当用户界面发生变化时,数据模型也会自动更新。这种方式适用于需要用户输入且数据模型较为复杂的场景。
数据绑定的应用场景
数据绑定广泛应用于各种Web开发框架中,如Angular、Vue.js和React等。以下是一些常见的应用场景:
数据绑定是一种强大的技术,它极大地简化了Web开发过程,提高了开发效率。通过理解和掌握数据绑定的概念和实现方式,开发者可以更好地应对复杂的开发需求,提升应用的用户体验。
常见问题解答
1. 数据绑定和状态管理有什么区别?
数据绑定是一种将数据模型与用户界面进行动态连接的技术,而状态管理是一种管理和维护应用状态的技术。数据绑定关注的是数据与界面的同步,而状态管理关注的是应用状态的变化和传递。
2. 数据绑定会影响性能吗?
数据绑定可能会对性能产生一定的影响,特别是在数据模型较大或更新频率较高的情况下。为了优化性能,开发者可以采用一些优化策略,如使用虚拟DOM、减少不必要的更新等。
3. 如何选择单向数据绑定和双向数据绑定?
选择单向数据绑定还是双向数据绑定取决于具体的应用场景。如果只需要将数据模型的变化反映到用户界面上,而不需要用户界面的变化影响数据模型,可以选择单向数据绑定。如果需要用户界面的变化也能影响数据模型,则应选择双向数据绑定。


